BeautyPress Blogger Template is a simple semi magazine responsive blogspot theme that allows you to focus on content with style and elegance. BeautyPress is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly. You have made a good decision by choosing our template.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Basic Setup
Social Top Widget
Access your blog Layout > click Edit link on Social Top widget.Icons Available { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vine, stack-overflow, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, delicious, codepen}
Main Menu/ DropDown/ Multi DropDown
Access your blog Layout > click Edit link on Main Menu widget.Normal Link : FeaturesSub Link: _Sub Link 1.0 (before the link add "_") 1 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore
Main Featured Post
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Posts Section, and then add one of the following.
- Recent Posts: <span data-type="tyard-recent"></span>
- Label / Tag Ex: <span data-type="tyard-label" data-label="Sports"></span>
Custom Widgets
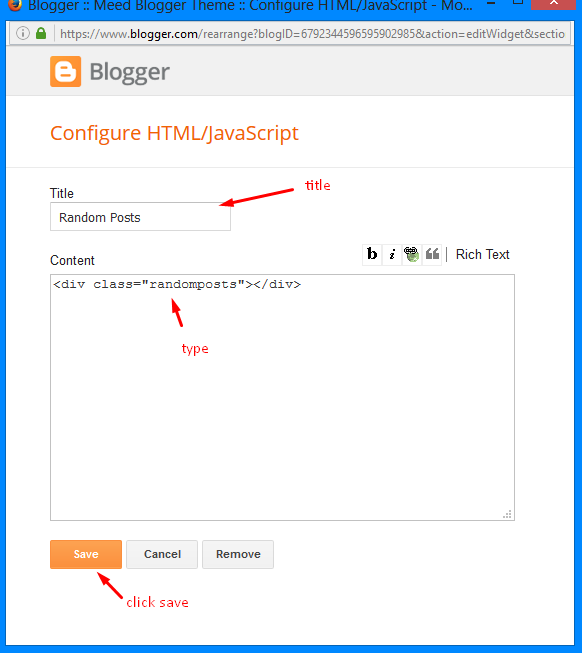
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following codes highlighted in blue below.
Recent Posts: <div class="recentposts"></div>
Random Posts: <div class="randomposts"></div>
Recent Comments: <div class="recentcomments"></div>
Pagenavigation Results
Access your blog Theme > click Edit Html> and then find the following coding.
var POSTPERPAGE_NUM = 7; // number of posts per page
var LABEL_SEARCH_NUM = 7; // number of posts labels search
Change the value of POSTPERPAGE_NUM = 7; from 7 to any number you want .Change the value of LABEL_SEARCH_NUM = 7; from 7 to any number you want (Label).
var LABEL_SEARCH_NUM = 7; // number of posts labels search
Facebook Page Plugin:
<center><div class="fb-page" data-href="https://www.facebook.com/soratemplates/" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
<center><div class="fb-page" data-href="https://www.facebook.com/soratemplates/" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Comments System
Access your blog Layout > click Edit link on Comments System widget.Add one of the following provisions
blogger for blogger commentsfacebook for facebook commentsdisqus for disqus comments
Disqus Shortname
Access your blog Layout > click Edit link on Disqus Shortname widget.- What you have to do is just add the shortname
Access your blog Layout > click Edit link on Disqus Shortname widget.
Theme Options
- Header Description:
To display the description click the "Edit", add your description and click "Save". - Related Posts Display:
To hide the related posts add none, to redisplay add block.
Theme Colors
Access your blog Template > click Customize.Here is where you can change the main color of the model, using your favorite colors.
Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.